Portfolio and Blog pages are done
The main logic of the portfolio page is done for now. There is extra information I would like to display on the project details page, but those are trivial compared to the main task of fetching the correct projects from the remote database and displaying them on the page.
Individual routing to Project Details
I have run into a dozen issues today while fetching data for individual pages. I was aware that the frontend was having trouble fetching the data from the database, but it was not obvious where the mistake from coming from. I have tested and retested my queries on the GraphQL server itself, and the queries was working properly, which made my confusion even greater.
Keep trying and trying

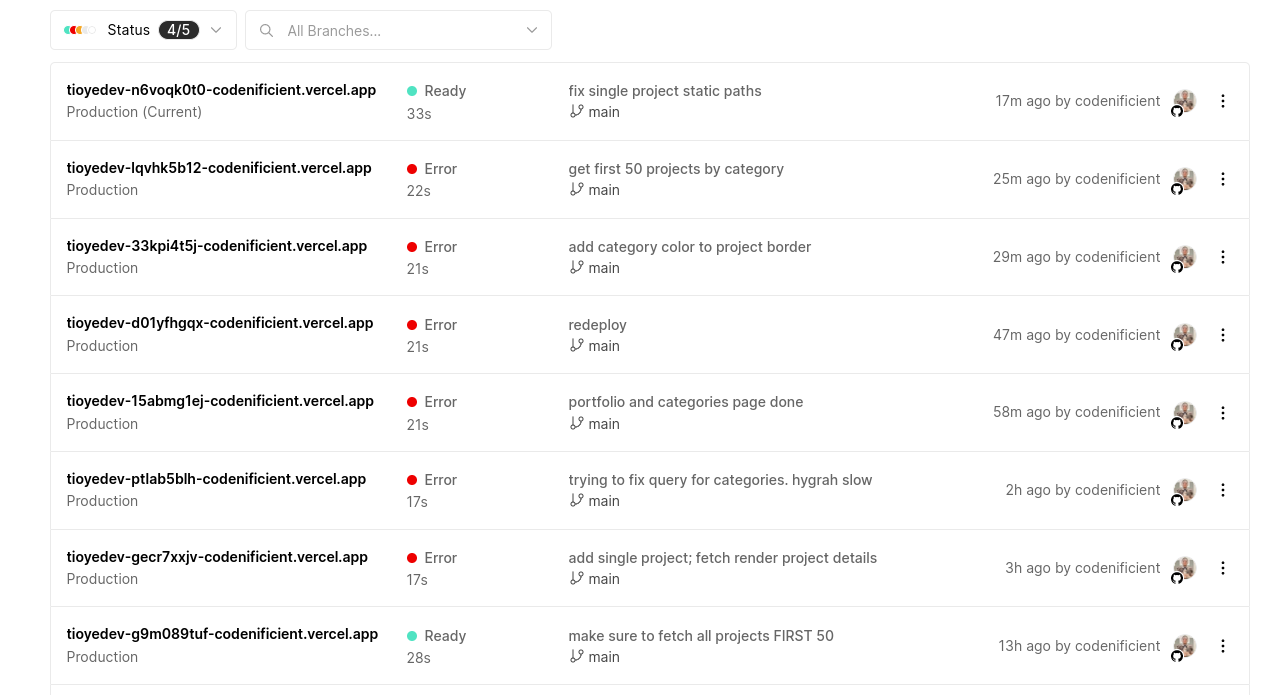
It turns out I made a mistake when refactoring the getStaticPaths function. I was fetching slugs from the blogs page and using them to fetch project details. That mismatch was threatening my sanity. The vercel platform probably had a field day with that one!!
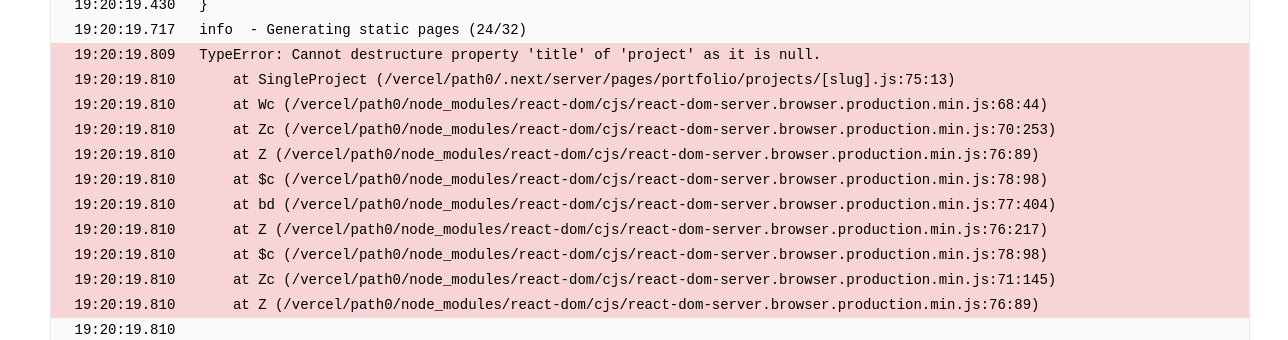
Unhelpful error messages
The error messages resulting from deployment failures were not very helpful at first, until I started following the trail of files that the errors originated from

I love how the deployed website feels snappy because the pages are prerendered with data from the GraphQL backend.
The next step is to get started on the Experience page.
For now, you can take a look at the deployed site at https://tioyedev.vercel.app/home